Case Study Detail
Case Study Index



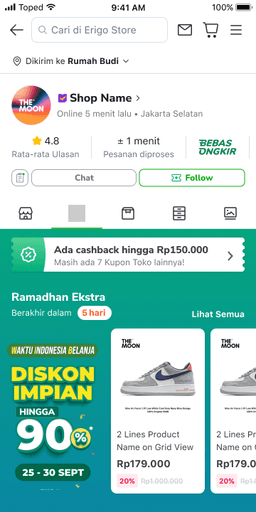
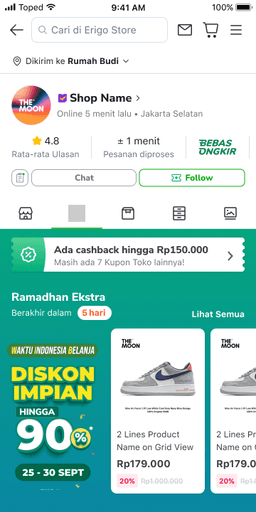
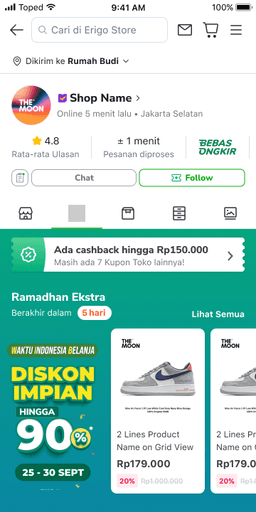
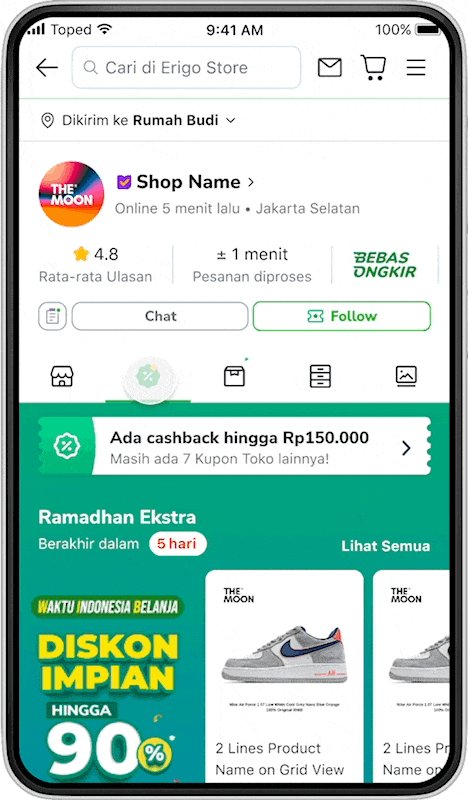
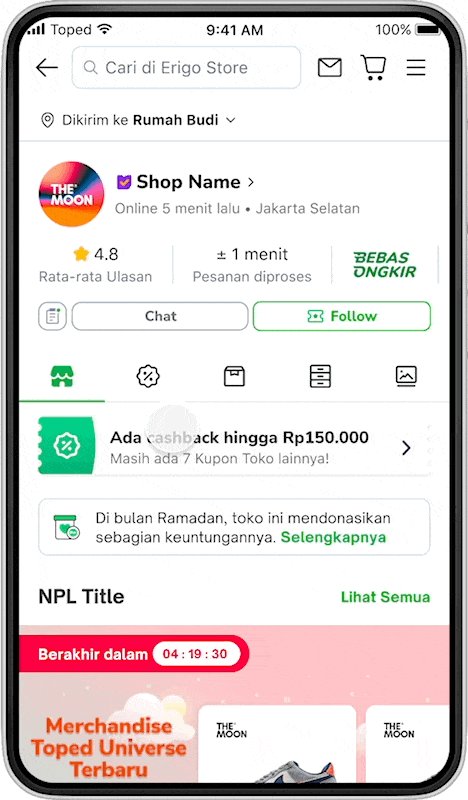
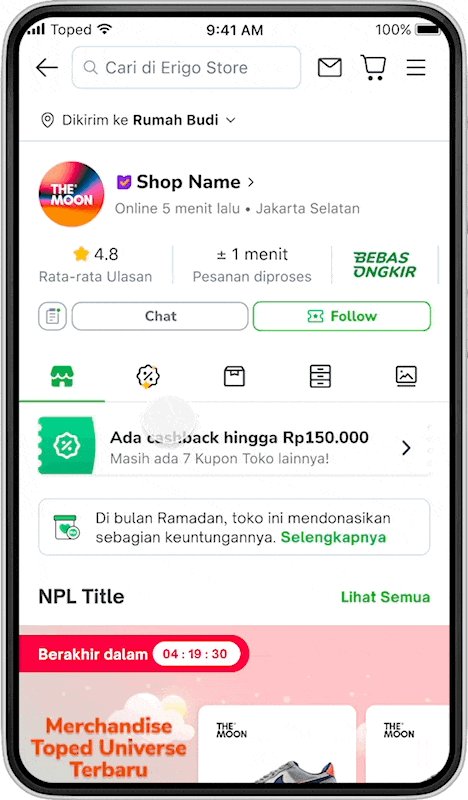
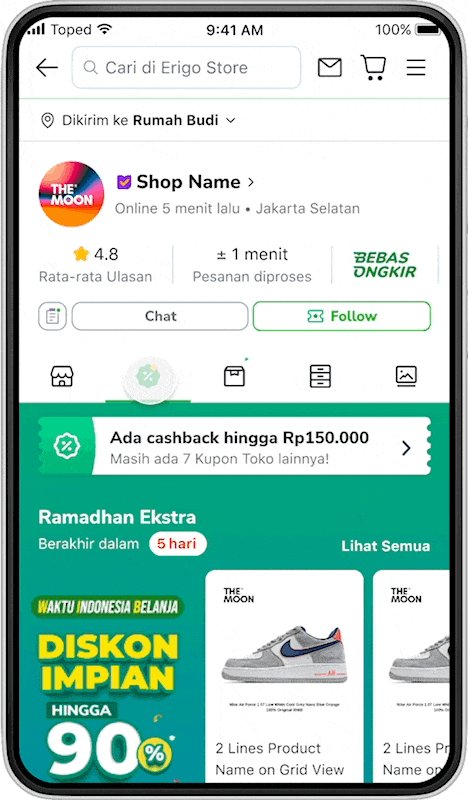
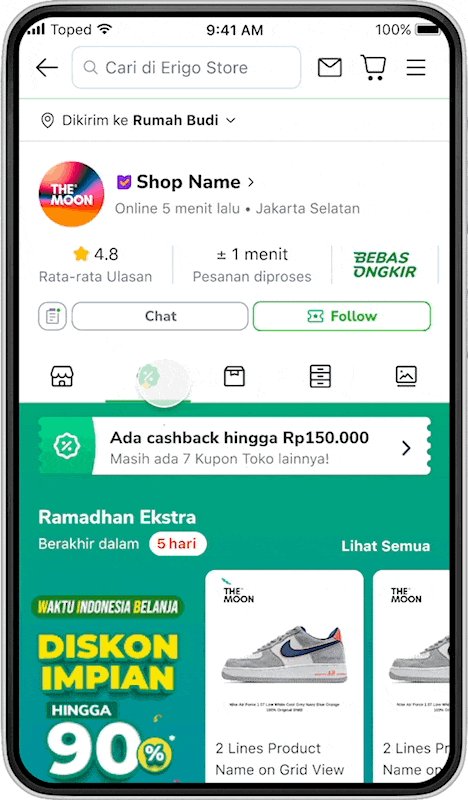
Campaign Tab Festivity
Campaign Tab Festivity
Campaign Tab Festivity
My Role
Interaction Designer
Duration
Duration
2 Sprint (4 Weeks)
Platform
Platform
Mobile
Mobile
Discovery
Context
Context
Every week, there are ~200 campaigns running in Tokopedia (or at least 600 campaign per month) from multiple categories with different theme / value propositions for our users. when done properly, campaign can become powerful tools to increase traffic and unique buyers. we need to keep the best experience for user when they exploring campaign on Tokopedia from end to end
Every week, there are ~200 campaigns running in Tokopedia (or at least 600 campaign per month) from multiple categories with different theme / value propositions for our users. when done properly, campaign can become powerful tools to increase traffic and unique buyers. we need to keep the best experience for user when they exploring campaign on Tokopedia from end to end
Scope Project
Scope Project
I was delegated to improve campaign tab festivity. The expected output will be to make shop campaign feel more festive.
I was delegated to improve campaign tab festivity. The expected output will be to make shop campaign feel more festive.



How Might We
How Might We
Improve the festive feels on campaign tab?
Improve the festive feels on campaign tab?
Ideation
Ideation
Utilize Micro Interaction
Utilize Micro Interaction
Confetti Animation
Confetti Animation
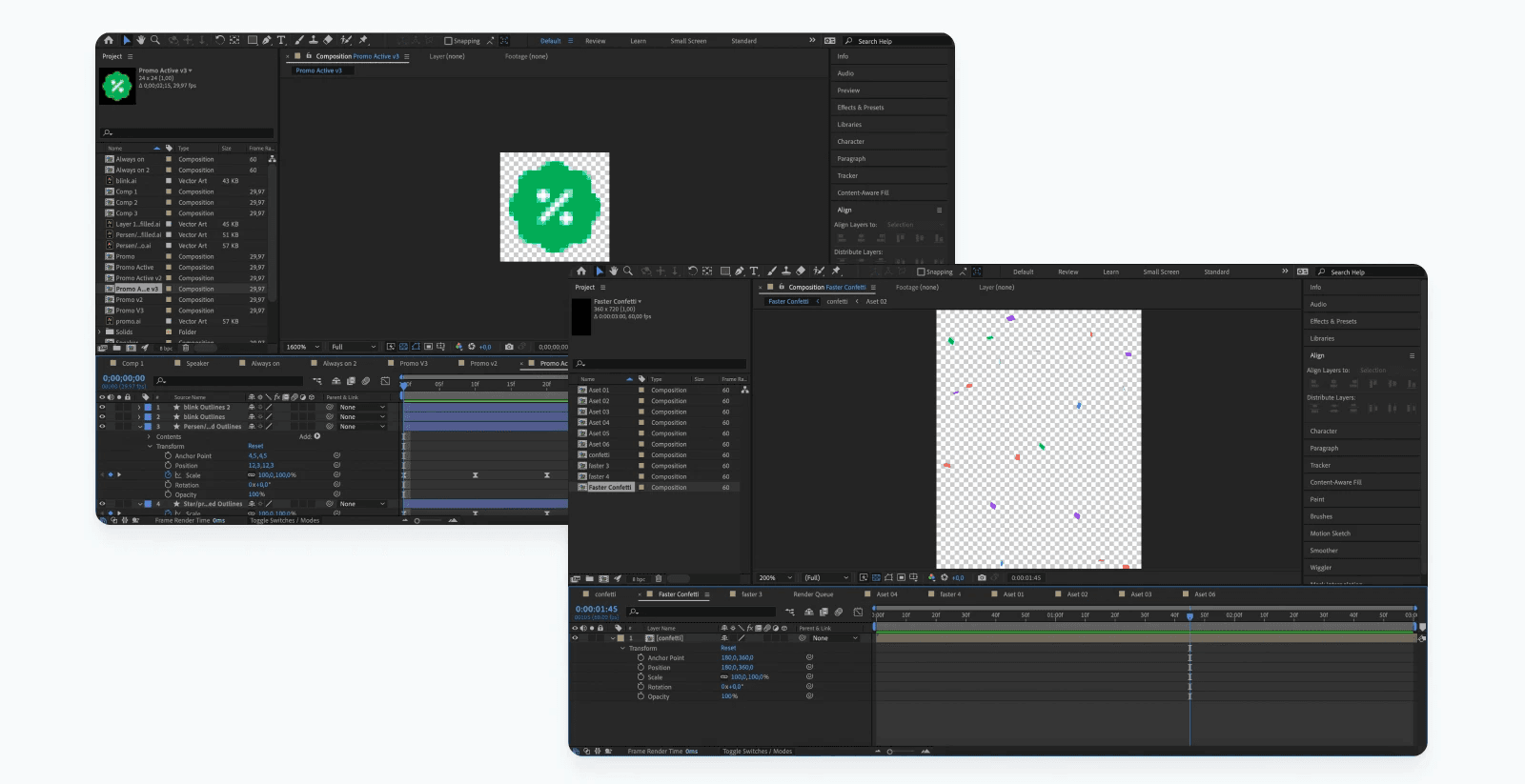
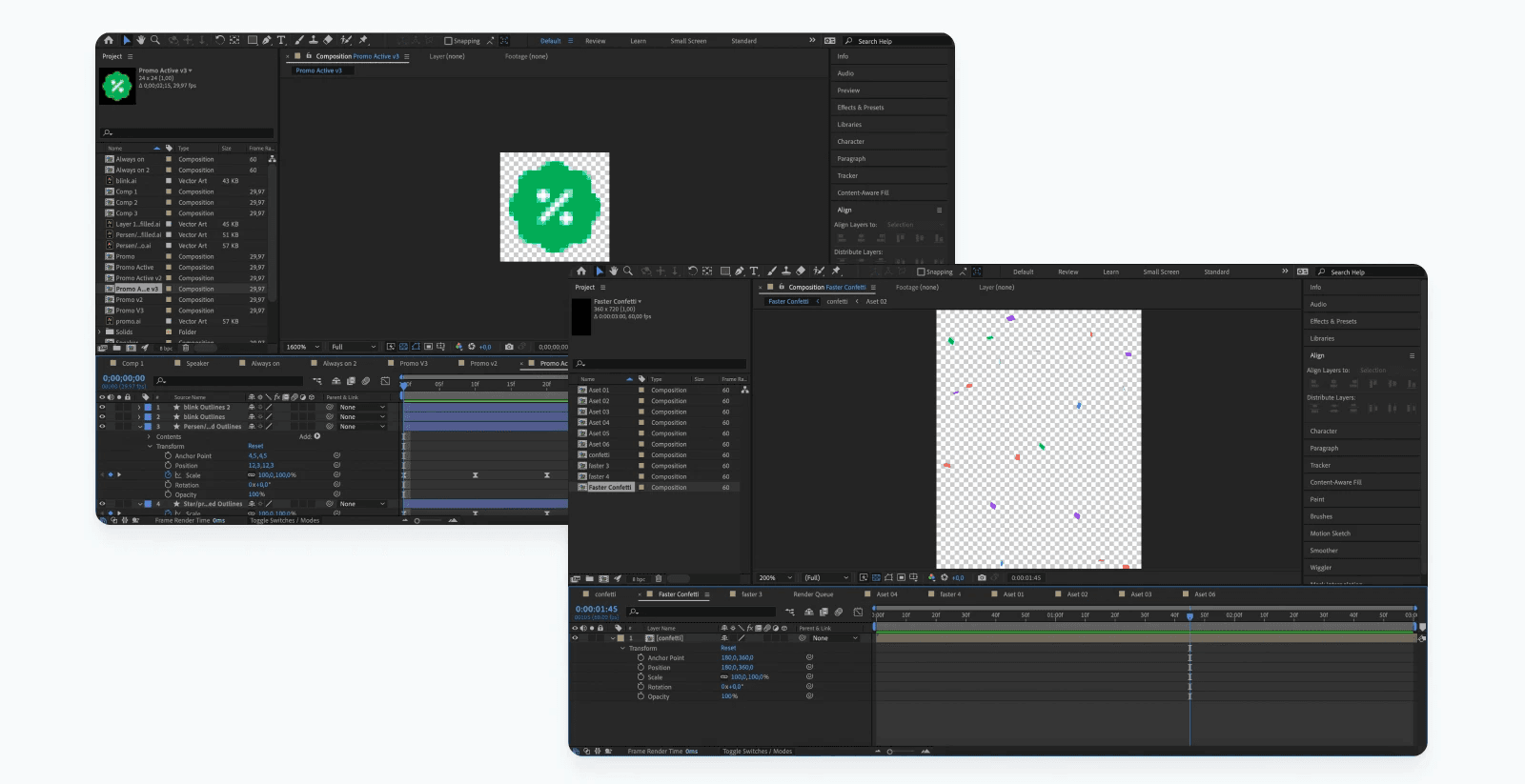
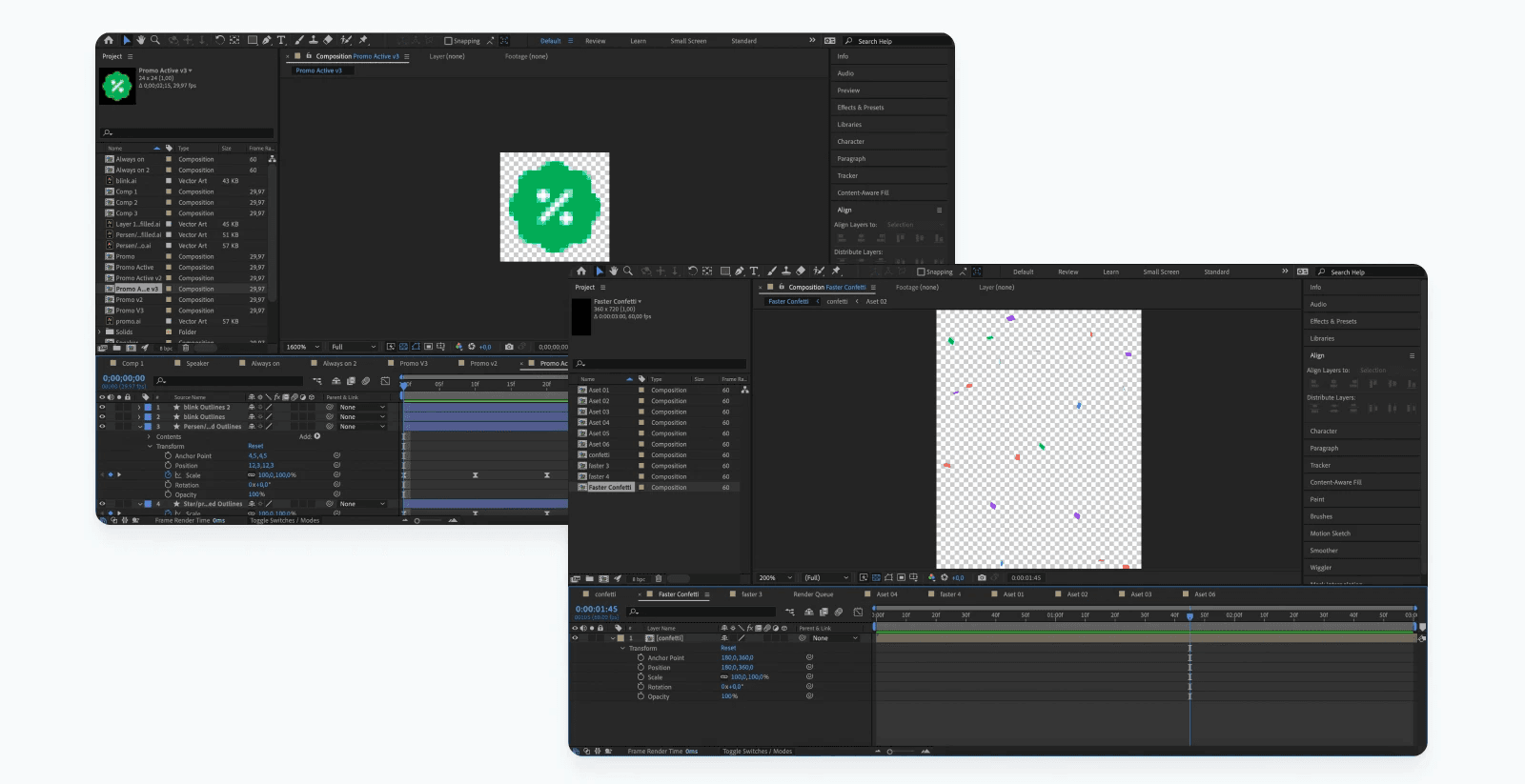
Animation Tools
Animation Tools
I used After Effect for creating icon and confetti animation. Afterward, i used lottie plugin to convert the files into (.json) files for handoff to developer.
I used After Effect for creating icon and confetti animation. Afterward, i used lottie plugin to convert the files into (.json) files for handoff to developer.



Defining Requirement
Phase 1
Phase 1
Product Photo Catalog
Product Photo Catalog
Product Description Catalog
Product Description Catalog
HP, Electronic & Gadget category product only
HP, Electronic & Gadget category product only
Phase 2
Phase 2
Video Catalog
Video Catalog
Specification Catalog
Specification Catalog
Price Recommendation
Price Recommendation
Design Exploration
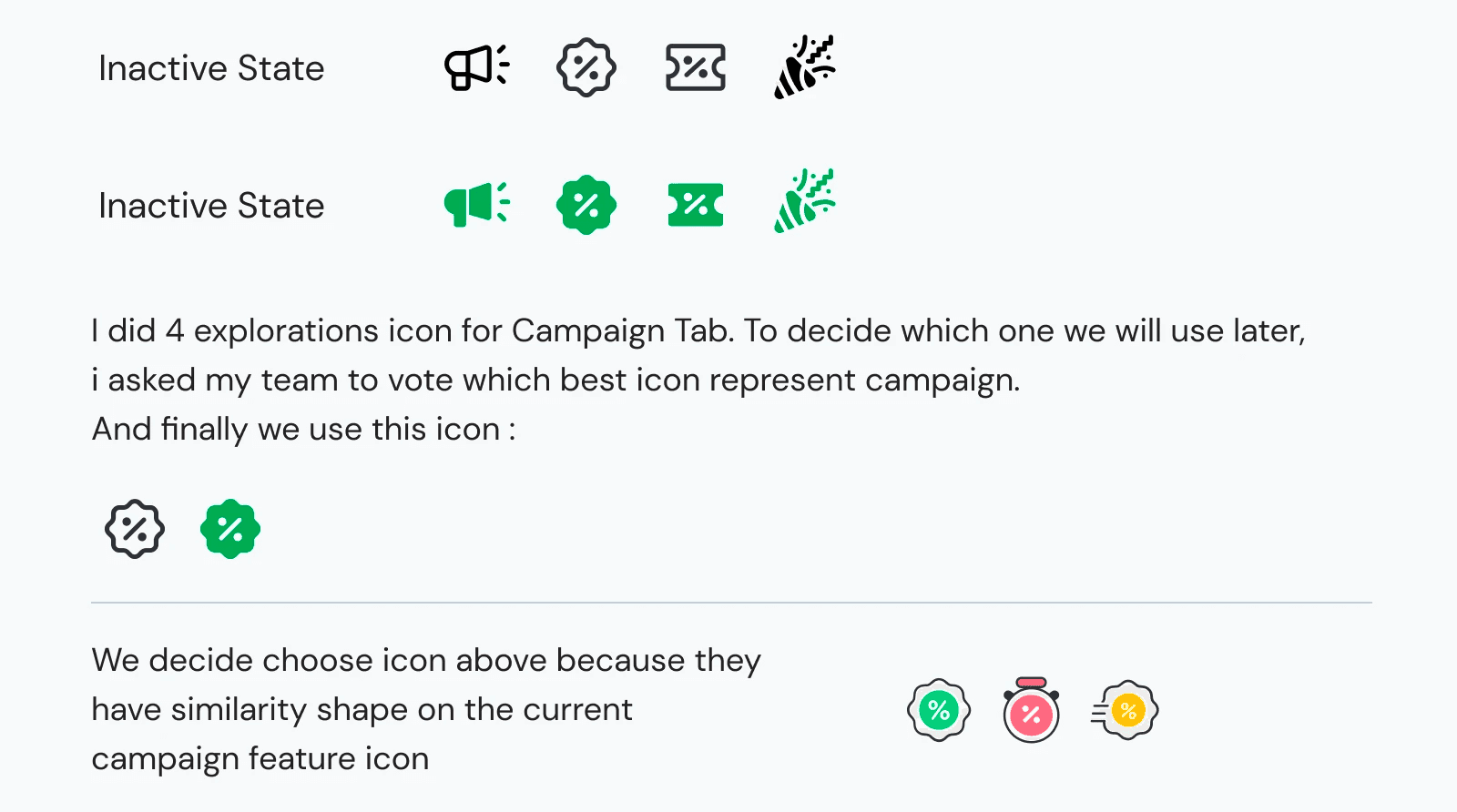
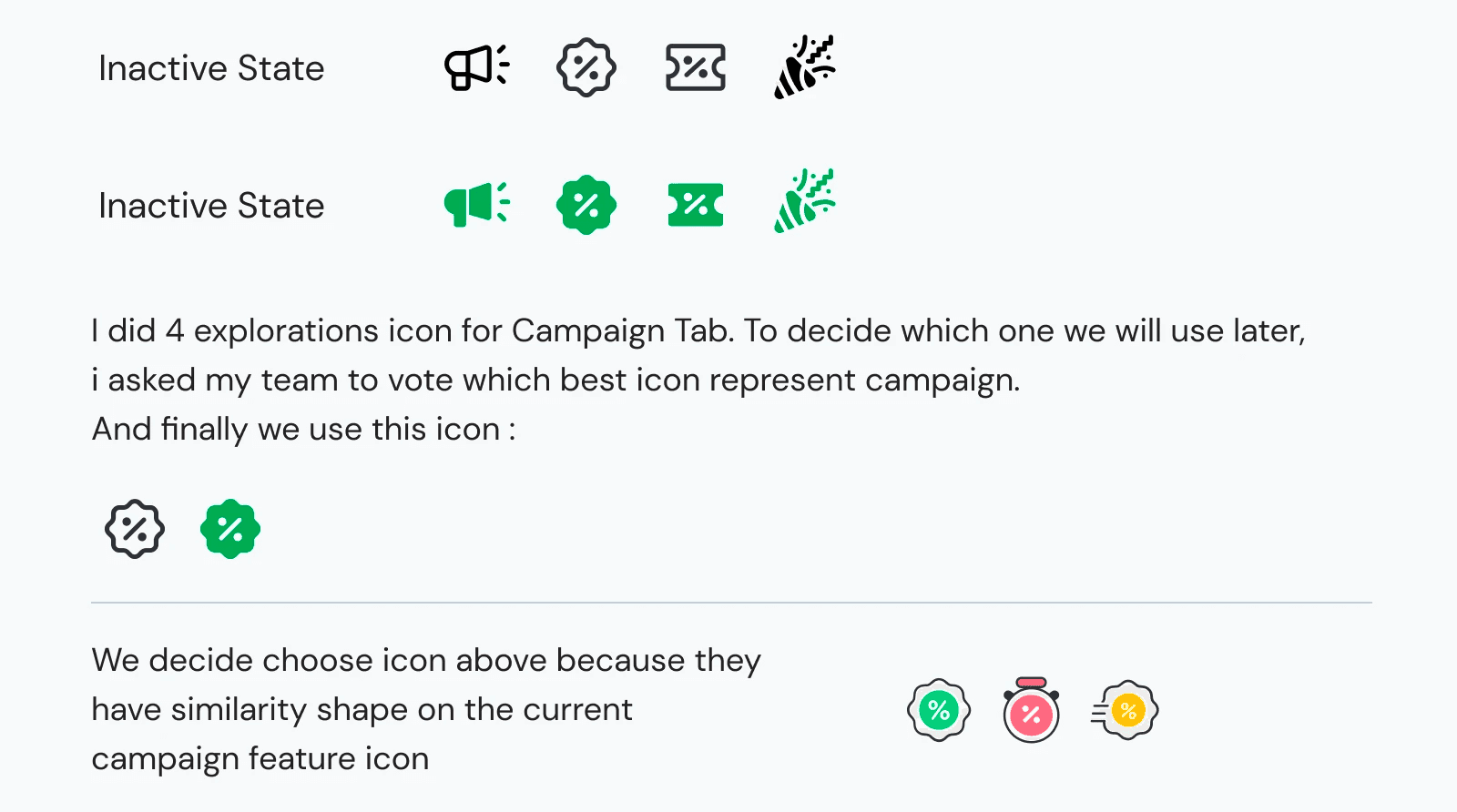
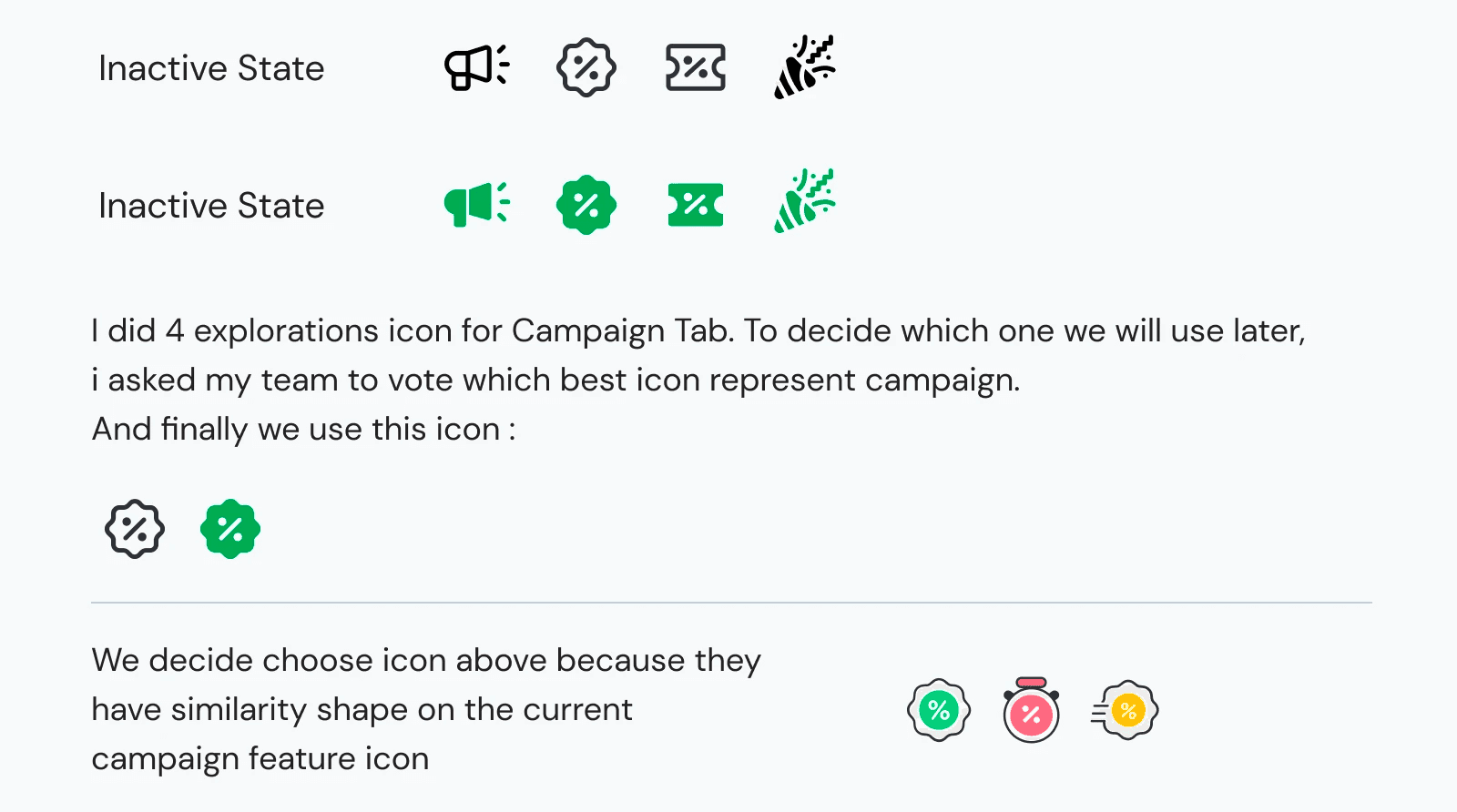
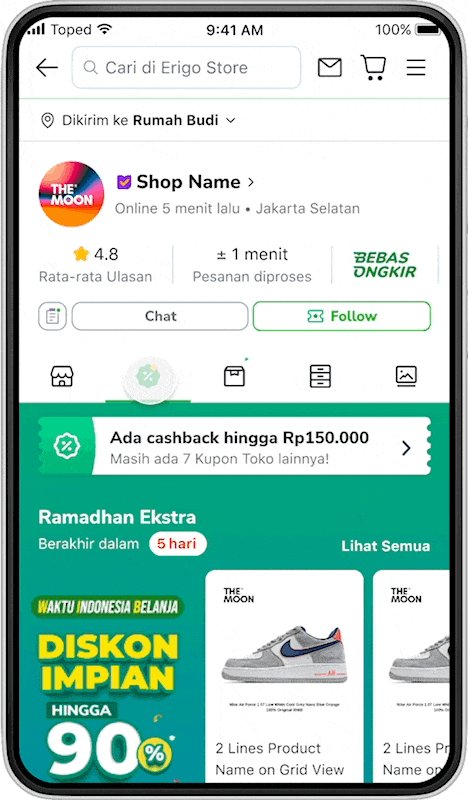
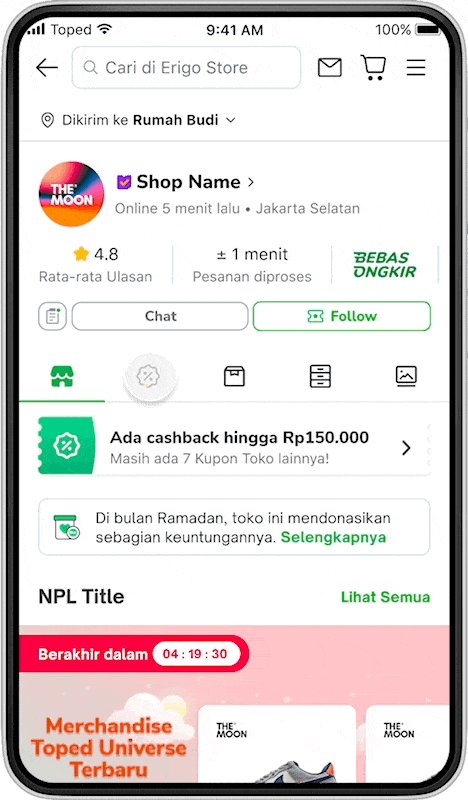
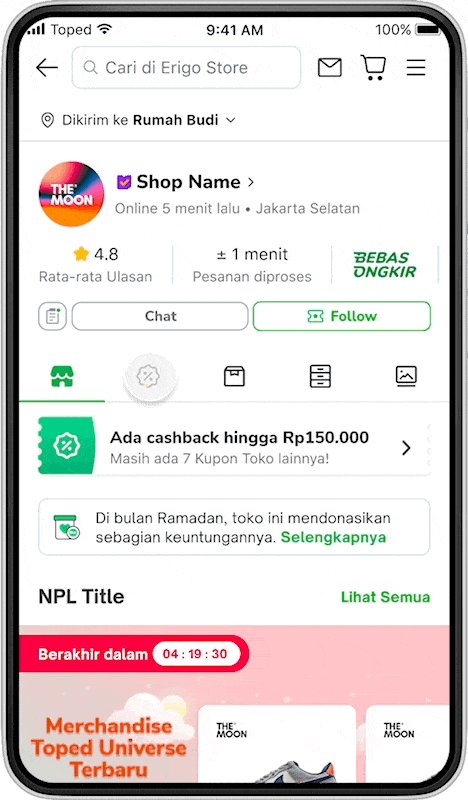
Explore Campaign Tab Icon
Explore Campaign Tab Icon



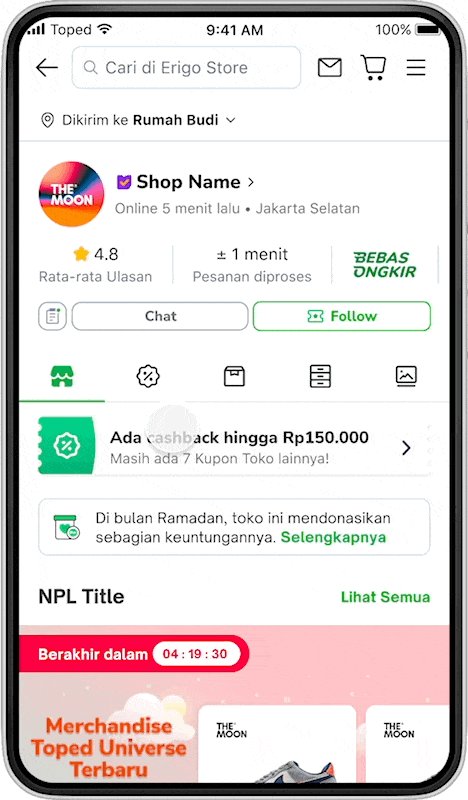
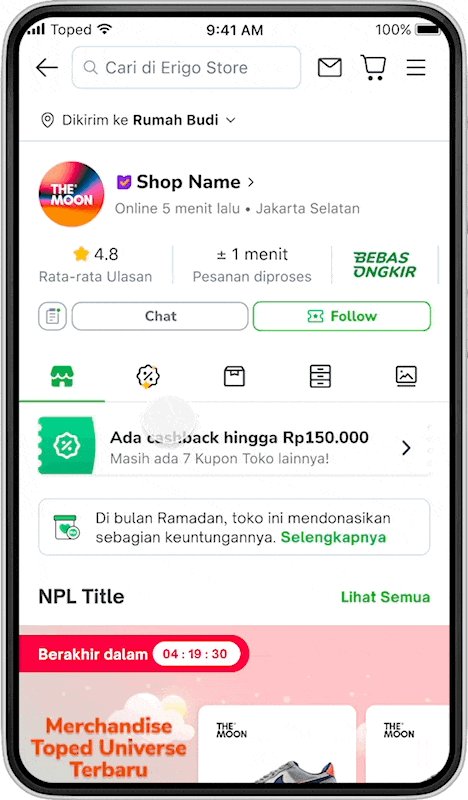
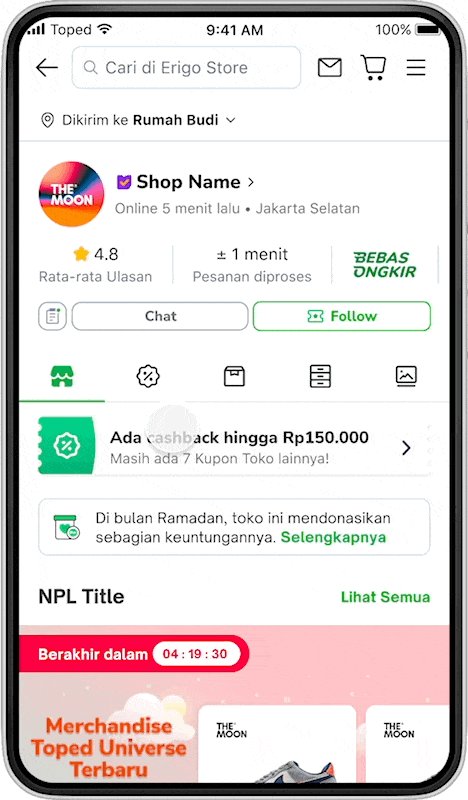
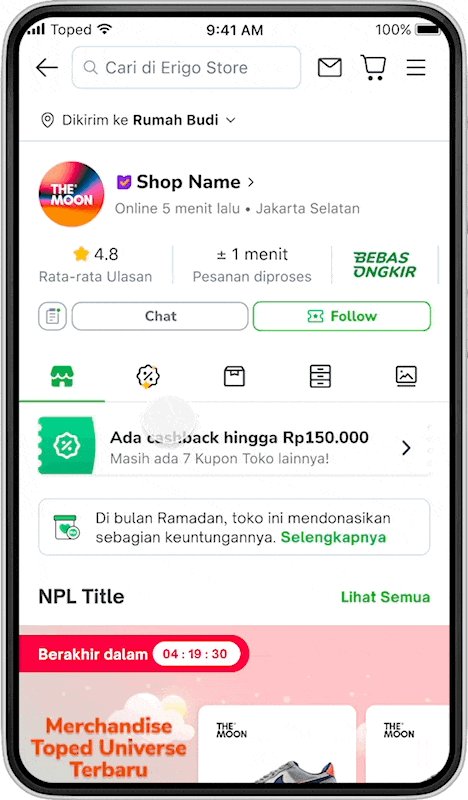
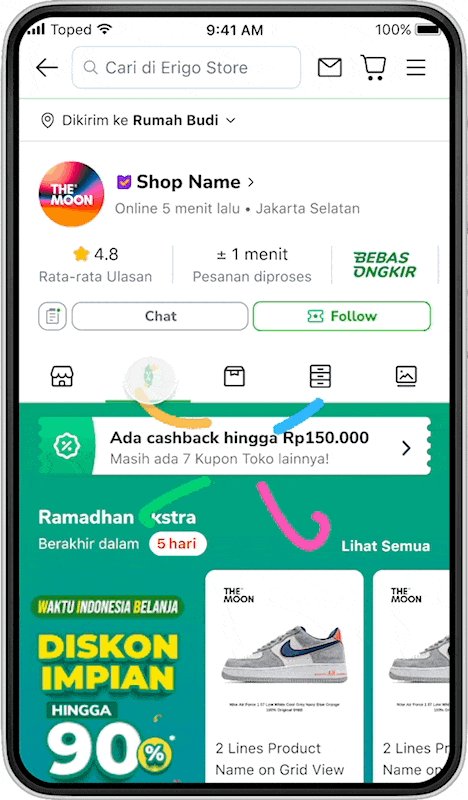
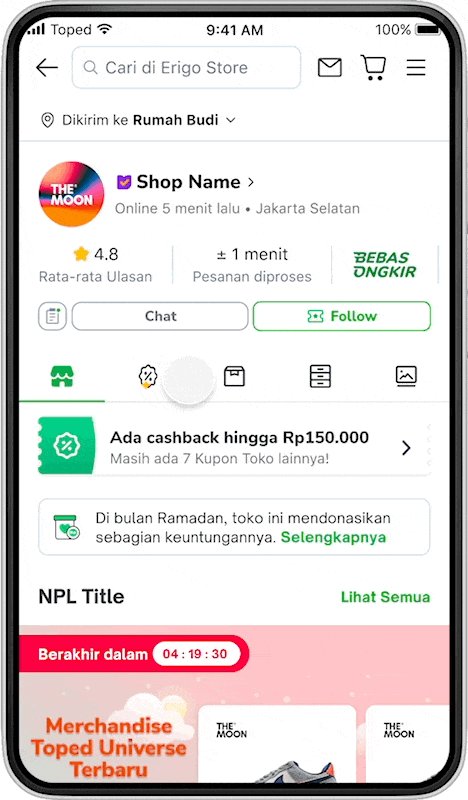
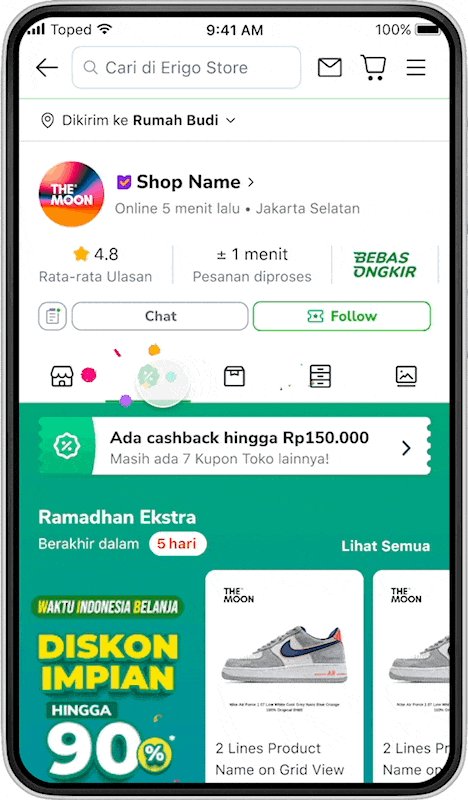
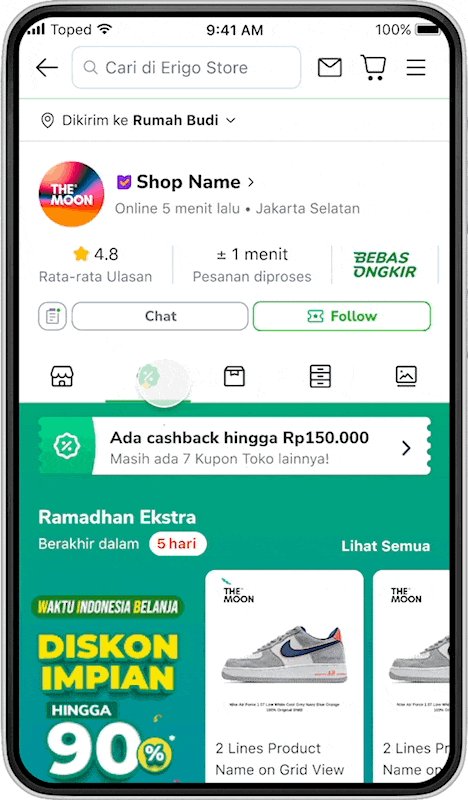
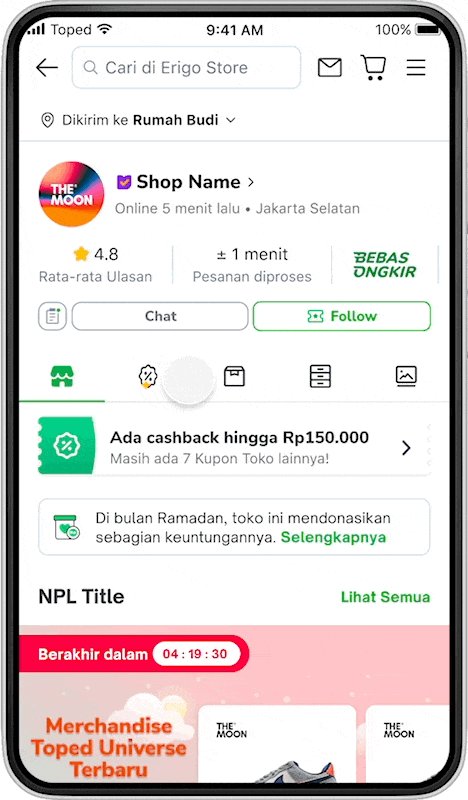
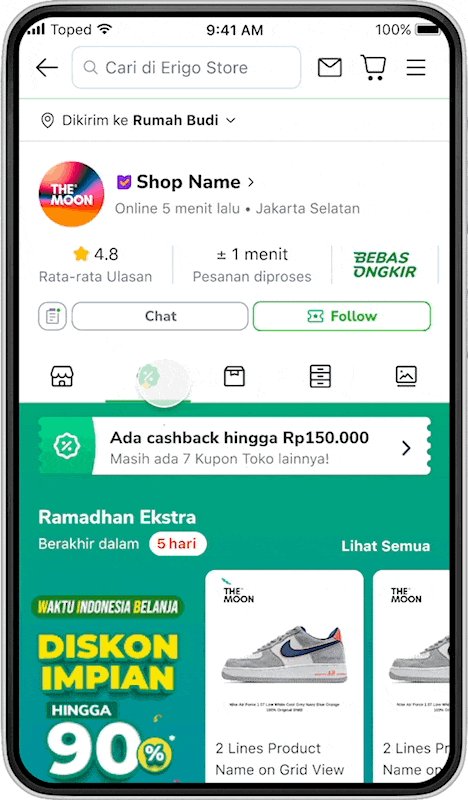
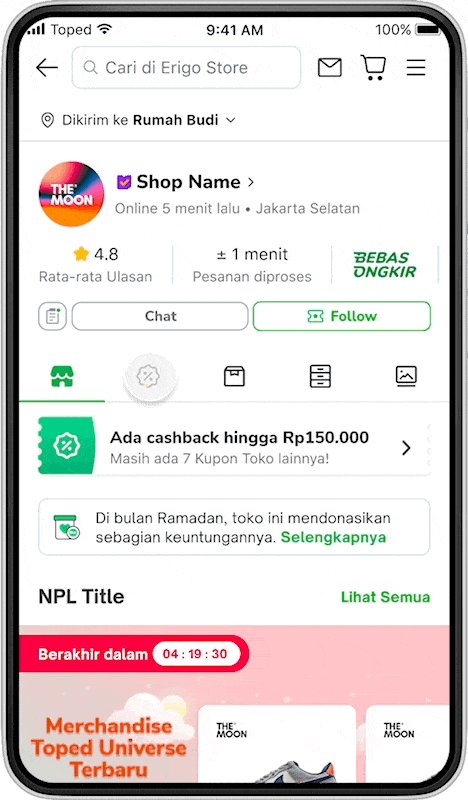
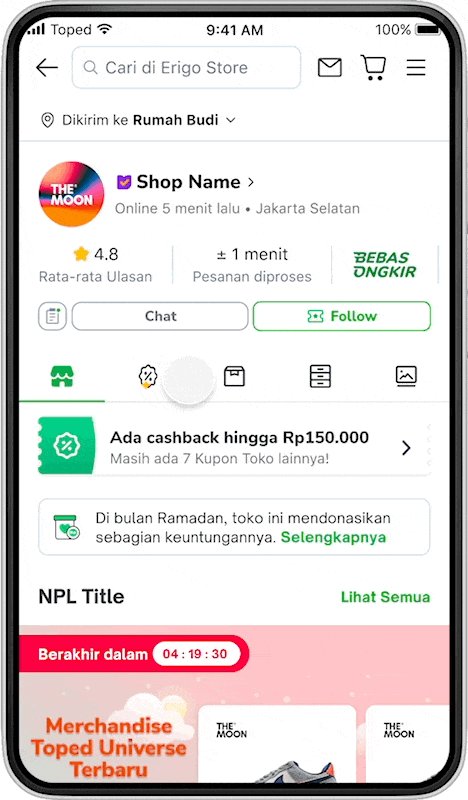
Micro Interaction Exploration - Tab Icon
Micro Interaction Exploration - Tab Icon



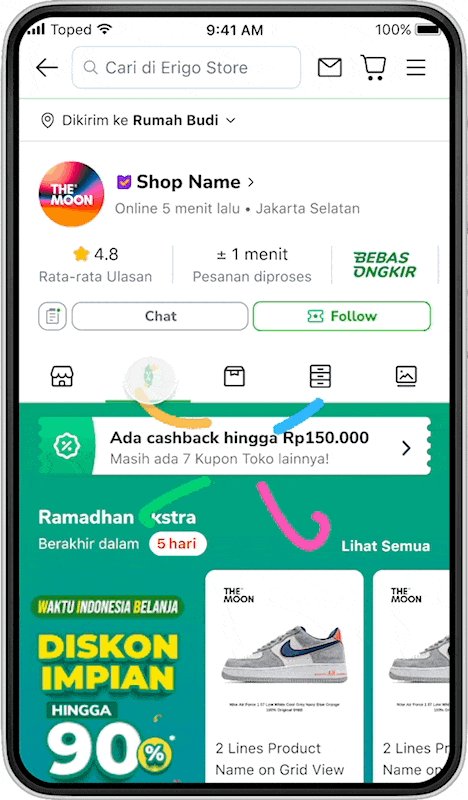
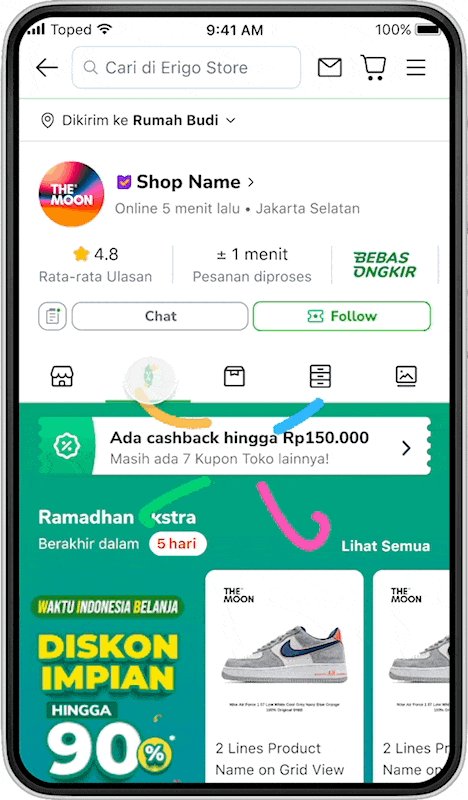
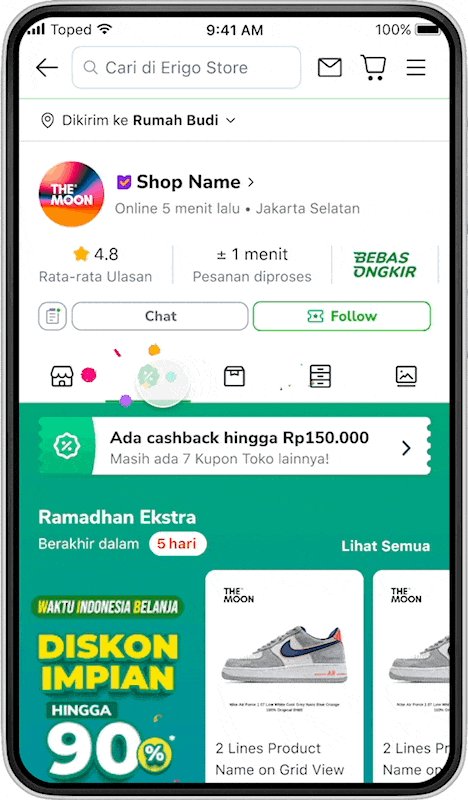
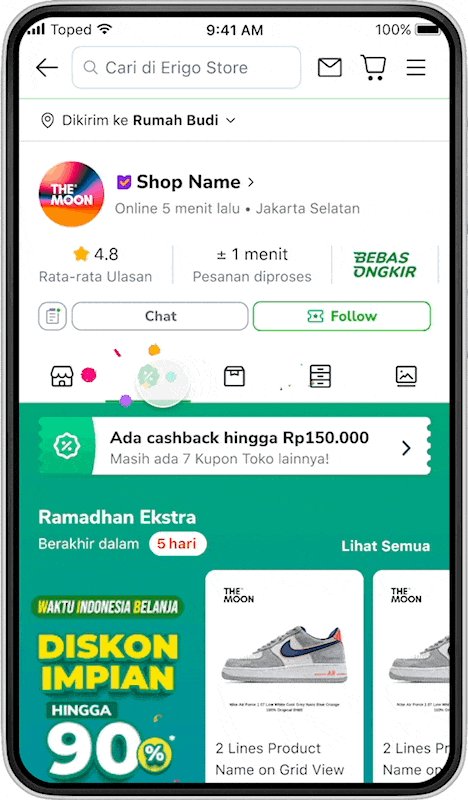
Micro Interaction Exploration - Confetti Campaign (1)
Micro Interaction Exploration - Confetti Campaign (1)



Micro Interaction Exploration - Confetti Campaign (1)
Micro Interaction Exploration - Confetti Campaign (1)



Preview with Prototype
Preview with Prototype
Sparkle Burst Confetti



4 Point Burst Confetti



Burst Confetti



Rain Confetti



Final Design & TAKEAWAYS
Again, with voting method and thoughtful consideration. We choose Flipping Icon animation for Campaign tab icon and Rain Confetti Animation for Confetti animation.
Again, with voting method and thoughtful consideration. We choose Flipping Icon animation for Campaign tab icon and Rain Confetti Animation for Confetti animation.



Design Impact
Design Impact
Campaign tab launched on 25 August during Tokopedia Anniversary. We also got nice testimonial about confetti animation from user and other team at Tokopedia want to re-use my confetti animation. Some metric we collected after launched
3.5%
CTR Increase attributed to Campaign Widget
CTR Increase attributed to Campaign Widget
25%
increased Number of Order
increased Number of Order
70%
70% uplift net order for campaign
70% uplift net order for campaign
Designed & Developed by Randy Varianda
CASE STUDY INDEX
CASE STUDY INDEX
CASE STUDY INDEX